どっこい生きてるWTL。
もともとはMicrosoftが作ったWindows用のフレームワークで、今でもオープンソースコミュニティによって細々とメンテナンスされている。
ヘッダオンリーテンプレートライブラリなので、ARM64でもそのままビルドできたりする。
EvMUTEでも使っています。
Visual Studio 2019で使うにはちょっと気を付けないといけないポイントがあったので、ここにメモしておく事にした。
ダウンロード
Windows Template Library (WTL)
https://sourceforge.net/projects/wtl/
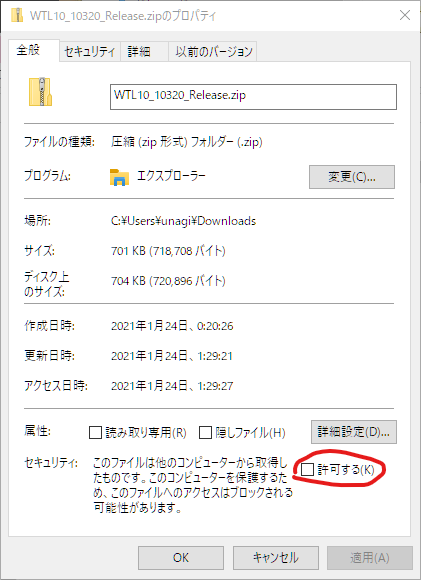
ZoneIDを解除する
ダウンロードしてきたZIPファイルにはZoneIDが付いてしまう、そのまま解凍すると内容物までZoneIDが付与されてしまうので、解凍前に解除する。

HTMLやJavaScriptファイルにZoneIDがついていると、その動作にセキュリティ上の制限がかかるので正しく動作しない。
解凍後に解除したい場合、PowerShellを使えば対象ファイルを一括で解除できる。
dir -r | Unblock-File
ZIPを解凍して適当な場所にコピーする
ヘッダファイルの参照先にもなるので使いやすい場所にコピーする。1
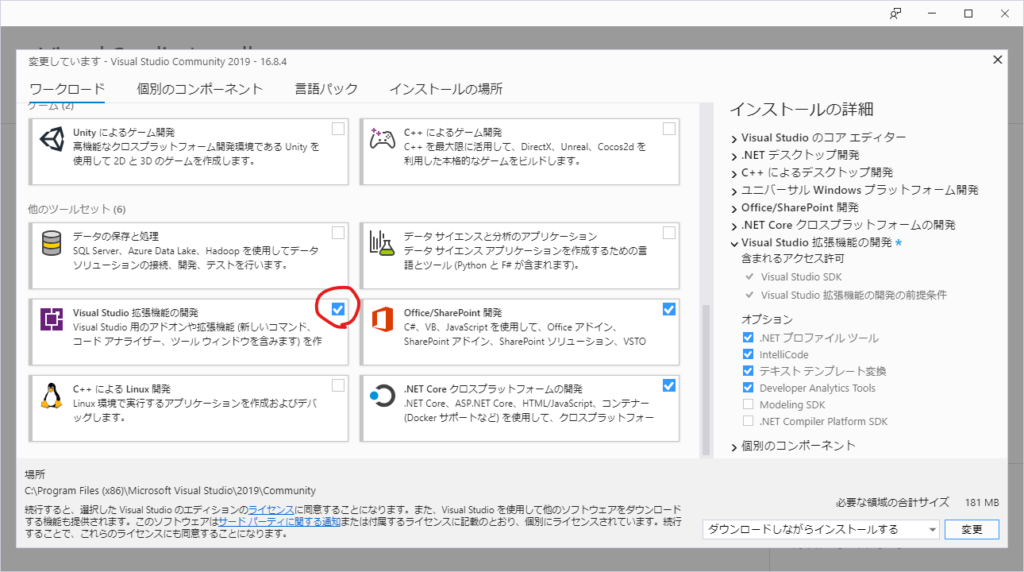
“Visual Studio Extension Development” ワークロードをインストールする
これをインストールしていないとAppWizardの起動に必要なファイルが足りないらしい。

Visual Studio Installerから「Visual Studio拡張機能の開発」を追加する。
AppWizardを登録する
内容物の中のAppWizard\Setup.jsをダブルクリックで実行すると自動的に登録される。
これによって、VisualStudioにWTLの新規作成ウィザードが追加される。
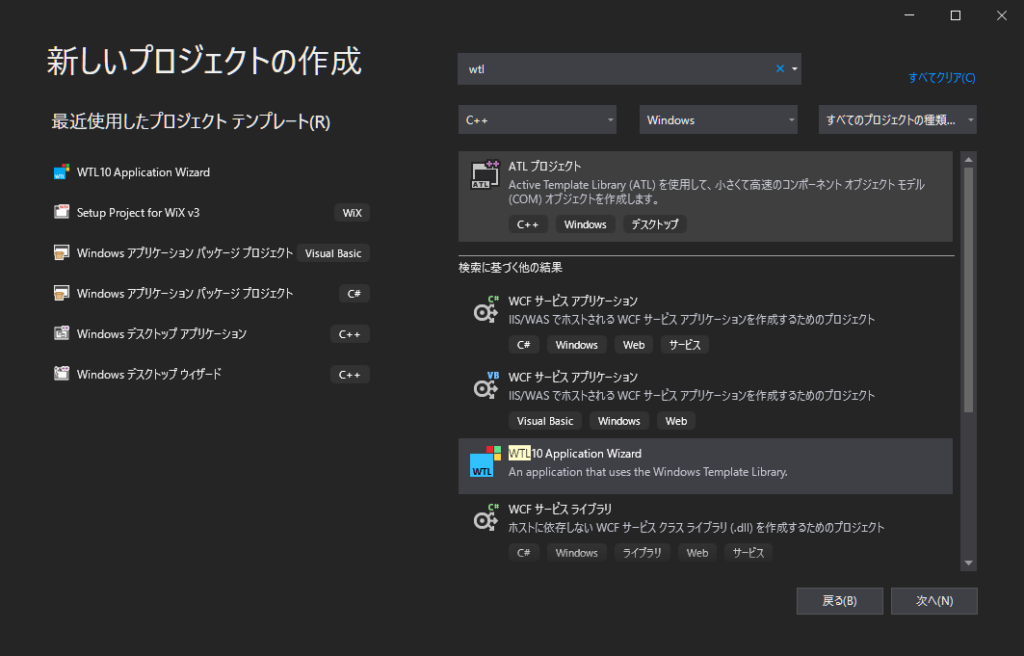
ソリューションを作ってみる
新しいプロジェクトの作成からWTLを検索すると出てくる”WTL10 Application Wizard”を指定する。

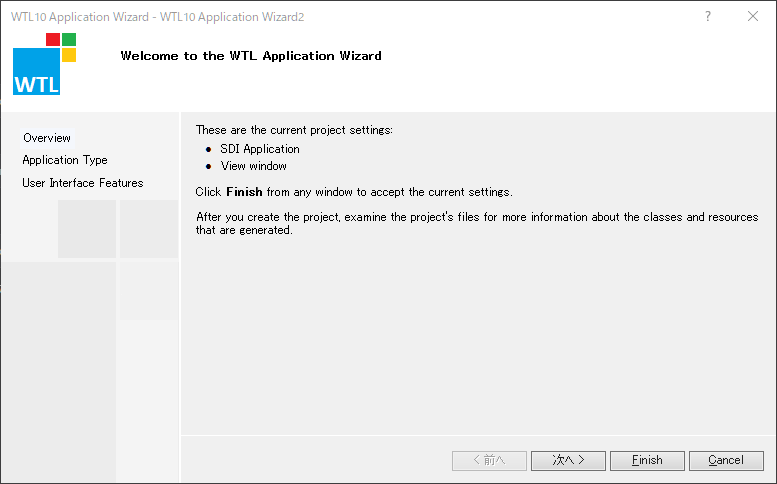
以下のウィザードダイアログがエラー無く表示されたら導入は成功。

JavaScriptエラーが出る場合は、正しく配置されていないか、前述のZoneIDの解除ができてないからやりなおし。
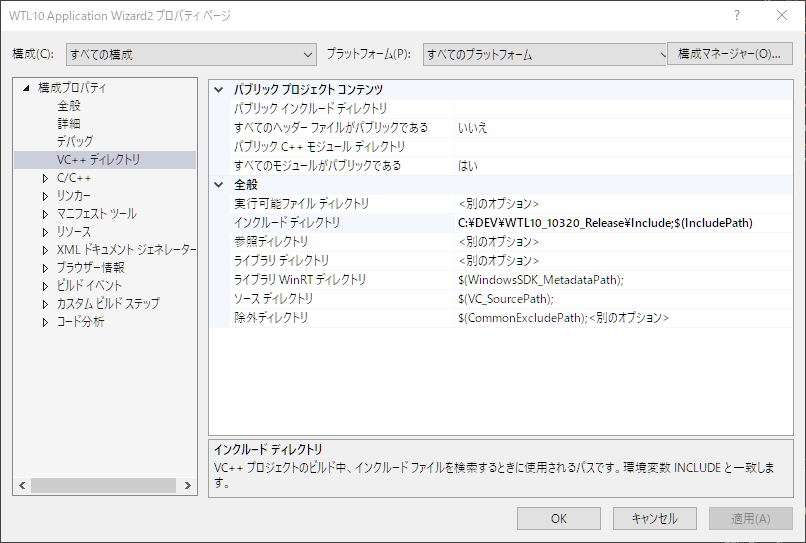
Includeパスを追加する
作ったプロジェクトにincludeパスを追加する。

ビルドできれば導入完了。